앞의 글에 이어, 캐로셀 내의 Cell 디자인을 디테일하게 수정해봅니다.
날짜 레이블에 추가적인 디자인을 넣어야 합니다.
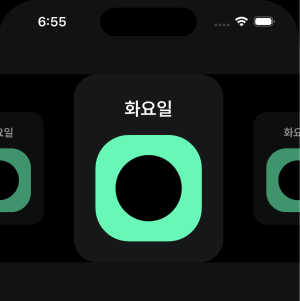
이전 글의 마지막 수정 버전 ▽

여기서 날짜(28일)을 중심으로 검은 원(너비와 높이는 각각 86.25*)을 넣어주고,
날짜 폰트 컬러는 화이트로 수정해야한다.
우선, 검은 동그라미의 레이아웃을 잡아주고,
// 날짜를 감싸는 검은 동그라미 (너비*높이 : 86.25)
private lazy var dateContainerView: UIView = {
let view = UIView()
view.backgroundColor = .black
view.layer.cornerRadius = 43.125 // 86.25 / 2
view.layer.masksToBounds = true
return view
}()
검은 동그라미의 제약조건을 snp으로 설정해주었다.
// 날짜 컨테이너 뷰 추가 (검은 동그라미)
dateBackgroundView.addSubview(dateContainerView)
dateContainerView.snp.makeConstraints { make in
make.center.equalToSuperview()
make.width.height.equalTo(86.25) // 높이와 너비를 86.25 * 86.25로 설정
}
검은 동그라미 가운데에 나올 날짜(28일)의 폰트 컬러 변경 (검 -> 흰)
// 날짜 레이블 설정 : 폰트컬러 화이트 변경
private let dateLabel: UILabel = {
let label = UILabel()
label.textColor = .white // 날짜 텍스트 색상을 흰색으로 설정
label.font = .pretendardSemiBold(size: 58)
label.textAlignment = .center
return label
}()
그 결과는.. 제약 충돌?


dateLabel(28일)이 안보이는 위의 제약 :
// 날짜 레이블 추가
dateContainerView.addSubview(dateLabel)
dateLabel.snp.makeConstraints { make in
make.center.equalToSuperview()
}
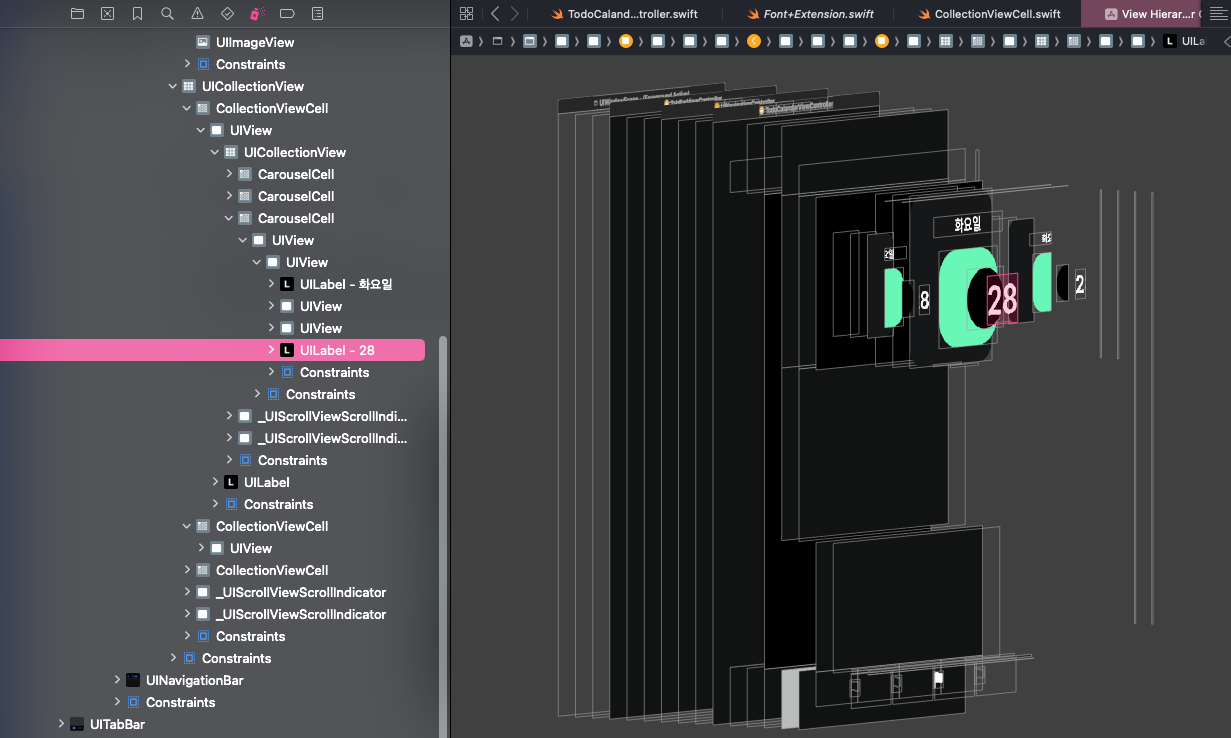
dateLabel(28일)이 보.이.는. 수정된 제약 :
// 날짜 레이블 추가
container.addSubview(dateLabel)
dateLabel.snp.makeConstraints { make in
make.center.equalTo(dateBackgroundView)
}


충돌한 제약은 아래의 두 가지 컨디션을 바꿔주며 시뮬레이션으로 테스트를 해 보았다.
1) 레이블 추가 위치 수정:
- 안보였을 때: dateLabel을 dateContainerView에 추가 → dateLabel의 부모 뷰는 dateContainerView
- 보이는 지금: dateLabel을 container에 추가 → dateLabel의 부모 뷰는 container
2) 제약 조건 설정 수정:
- 안보였을 때: dateLabel의 제약 조건: dateContainerView의 중앙에 맞추도록 설정
- 보이는 지금: dateLabel의 제약 조건: dateBackgroundView의 중앙에 맞추도록 설정
수정된 제약 코드 ▽
// 초기화 메서드
override init(frame: CGRect) {
super.init(frame: frame)
setupView()
}
// 코드 기반 초기화 메서드
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// 뷰 설정 메서드
private func setupView() {
// 내부 셀에 대한 추가 설정이 필요한 경우 여기에 작성
// 컨테이너 뷰 추가
contentView.addSubview(container)
container.snp.makeConstraints {
$0.edges.equalToSuperview()
}
// 요일 레이블 추가
container.addSubview(dayLabel)
dayLabel.snp.makeConstraints { make in
make.top.equalToSuperview().offset(30)
make.leading.trailing.equalToSuperview().inset(16)
}
// 날짜 배경 뷰 추가
container.addSubview(dateBackgroundView)
dateBackgroundView.snp.makeConstraints { make in
make.top.equalTo(dayLabel.snp.bottom).offset(20)
make.centerX.equalToSuperview()
make.width.height.equalTo(138) // 높이와 너비를 138 * 138로 설정
}
// 날짜 컨테이너 뷰 추가
container.addSubview(dateContainerView)
dateContainerView.snp.makeConstraints { make in
make.center.equalTo(dateBackgroundView)
make.width.height.equalTo(86.25) // 높이와 너비를 86.25 * 86.25로 설정
}
// 날짜 레이블 추가
container.addSubview(dateLabel)
dateLabel.snp.makeConstraints { make in
make.center.equalTo(dateBackgroundView)
}
}
}
수정된 CollectionViewCell 전체 코드 ▽
//
// CollectionViewCell.swift
// Challendar
//
// Created by 채나연 on 5/30/24.
import UIKit
import SnapKit
UICollectionViewCell을 상속받아 만든 사용자 정의 셀 클래스
class CollectionViewCell: UICollectionViewCell, UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout {
// 상단 캐로셀 컬렉션 뷰 설정
var testCollectionView: UICollectionView = {
let layout = YZCenterFlowLayout()
// 캐로셀 방향 설정
layout.scrollDirection = .horizontal
// 애니메이션 모드 설정
layout.animationMode = YZCenterFlowLayoutAnimation.scale(sideItemScale: 0.6, sideItemAlpha: 0.6, sideItemShift: 0.0)
// 셀 간격 설정
layout.spacingMode = .fixed(spacing: 10)
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout)
collectionView.backgroundColor = .systemBackground
collectionView.register(CarouselCell.self, forCellWithReuseIdentifier: "CarouselCell")
return collectionView
}()
// 초기화 메서드
override init(frame: CGRect) {
super.init(frame: frame)
// 뷰의 배경색 설정
backgroundColor = .challendarBlack90
// 테스트 컬렉션 뷰를 현재 뷰의 서브뷰로 추가
contentView.addSubview(testCollectionView)
// 테스트 컬렉션 뷰의 제약 조건을 설정하여 슈퍼 뷰와 동일한 크기로 만듭니다.
testCollectionView.snp.makeConstraints { make in
make.edges.equalToSuperview()
}
// 테스트 컬렉션 뷰의 델리게이트, 데이터소스를 현재 클래스로 설정
testCollectionView.delegate = self
testCollectionView.dataSource = self
// 테스트 컬렉션 뷰의 배경색을 challendarBlack90 으로 수정
testCollectionView.backgroundColor = .black
// Label을 contentView에 추가
contentView.addSubview(label)
label.snp.makeConstraints { make in
make.center.equalToSuperview()
}
}
// 코드 기반 초기화 메서드
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// label의 텍스트를 설정하고 testCollectionView의 데이터를 다시 로드
func configure(with text: String) {
label.text = text
testCollectionView.reloadData()
}
// 레이블 설정
private let label: UILabel = {
let label = UILabel()
label.textColor = .white // 텍스트 색상을 흰색으로 설정
label.font = .systemFont(ofSize: 18, weight: .bold)
return label
}()
// 콜렉션뷰에 10개의 셀을 선언
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 10 // 아이템 개수
}
// 셀 구성
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "CarouselCell", for: indexPath) as? CarouselCell else {
return UICollectionViewCell()
}
// 셀에 대한 설정
return cell
}
// 셀 크기 설정
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: 194, height: 244)
}
}
// CarouselCell 클래스는 UICollectionViewCell을 상속받아 만든 사용자 정의 셀 클래스입니다.
class CarouselCell: UICollectionViewCell {
// 컨테이너 뷰 설정
private lazy var container: UIView = {
let view = UIView()
view.backgroundColor = .challendarBlack80
view.layer.cornerRadius = 30.0
return view
}()
// 요일 레이블 설정
private let dayLabel: UILabel = {
let label = UILabel()
label.textColor = .white
label.font = .pretendardSemiBold(size: 24)
label.textAlignment = .center
label.text = "화요일"
return label
}()
// 날짜 레이블 설정
private let dateLabel: UILabel = {
let label = UILabel()
label.textColor = .white // 날짜 텍스트 색상을 흰색으로 설정
label.font = .pretendardSemiBold(size: 58)
label.textAlignment = .center
label.text = "28"
return label
}()
// 날짜 배경 뷰 설정
private lazy var dateBackgroundView: UIView = {
let view = UIView()
view.backgroundColor = .challendarGreen100
view.layer.cornerRadius = 43.125 // 86.25 / 2
view.layer.masksToBounds = true
return view
}()
// 날짜 컨테이너 뷰 설정
private lazy var dateContainerView: UIView = {
let view = UIView()
view.backgroundColor = .black
view.layer.cornerRadius = 43.125 // 86.25 / 2
view.layer.masksToBounds = true
return view
}()
// 초기화 메서드
override init(frame: CGRect) {
super.init(frame: frame)
setupView()
}
// 코드 기반 초기화 메서드
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// 뷰 설정 메서드
private func setupView() {
// 내부 셀에 대한 추가 설정이 필요한 경우 여기에 작성
// 컨테이너 뷰 추가
contentView.addSubview(container)
container.snp.makeConstraints {
$0.edges.equalToSuperview()
}
// 요일 레이블 추가
container.addSubview(dayLabel)
dayLabel.snp.makeConstraints { make in
make.top.equalToSuperview().offset(30)
make.leading.trailing.equalToSuperview().inset(16)
}
// 날짜 배경 뷰 추가
container.addSubview(dateBackgroundView)
dateBackgroundView.snp.makeConstraints { make in
make.top.equalTo(dayLabel.snp.bottom).offset(20)
make.centerX.equalToSuperview()
make.width.height.equalTo(138) // 높이와 너비를 138 * 138로 설정
}
// 날짜 컨테이너 뷰 추가
container.addSubview(dateContainerView)
dateContainerView.snp.makeConstraints { make in
make.center.equalTo(dateBackgroundView)
make.width.height.equalTo(86.25) // 높이와 너비를 86.25 * 86.25로 설정
}
// 날짜 레이블 추가
container.addSubview(dateLabel)
dateLabel.snp.makeConstraints { make in
make.center.equalTo(dateBackgroundView)
}
}
}
[ 삽질 기록 ]

import UIKit
import SnapKit
class CollectionViewCell: UICollectionViewCell, UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout {
// 상단 캐로셀 컬렉션 뷰 설정
var testCollectionView: UICollectionView = {
let layout = YZCenterFlowLayout()
// 캐로셀 방향 설정
layout.scrollDirection = .horizontal
// 애니메이션 모드 설정
layout.animationMode = YZCenterFlowLayoutAnimation.scale(sideItemScale: 0.6, sideItemAlpha: 0.6, sideItemShift: 0.0)
// 셀 간격 설정
layout.spacingMode = .fixed(spacing: 10)
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout)
collectionView.backgroundColor = .systemBackground
collectionView.register(CarouselCell.self, forCellWithReuseIdentifier: "CarouselCell")
return collectionView
}()
// 초기화 메서드
override init(frame: CGRect) {
super.init(frame: frame)
// 뷰의 배경색
backgroundColor = .challendarBlack90
// 테스트 컬렉션 뷰를 현재 뷰의 서브뷰로 추가
contentView.addSubview(testCollectionView)
// 테스트 컬렉션 뷰의 제약 조건을 설정: 슈퍼 뷰와 동일한 크기
testCollectionView.snp.makeConstraints { make in
make.edges.equalToSuperview()
}
// 테스트 컬렉션 뷰의 델리게이트, 데이터소스를 현재 클래스로 설정
testCollectionView.delegate = self
testCollectionView.dataSource = self
// 테스트 컬렉션 뷰의 배경색을 challendarBlack90 으로 수정
testCollectionView.backgroundColor = .black
// Label을 contentView에 추가
contentView.addSubview(label)
label.snp.makeConstraints { make in
make.center.equalToSuperview()
}
}
// 코드 기반 초기화 메서드
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// label의 text를 설정하고 testCollectionView의 데이터를 다시 로드
func configure(with text: String) {
label.text = text
testCollectionView.reloadData()
}
// 레이블 설정
private let label: UILabel = {
let label = UILabel()
label.textColor = .white // 텍스트 색상을 흰색으로 설정
label.font = .systemFont(ofSize: 18, weight: .bold)
// label.text = "안녕"
return label
}()
// 콜렉션뷰에 10개의 셀을 선언
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
10 // 아이템 개수
}
// 셀 구성
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "CarouselCell", for: indexPath) as? CarouselCell else {
return UICollectionViewCell()
}
// 셀에 대한 설정
return cell
}
// 셀 크기 설정
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: 194, height: 244)
}
}
// CarouselCell 클래스
class CarouselCell: UICollectionViewCell {
private lazy var container: UIView = {
let view = UIView()
view.backgroundColor = .challendarBlack80
view.layer.cornerRadius = 30.0
return view
}()
// 요일 레이블 설정
private let dayLabel: UILabel = {
let label = UILabel()
label.textColor = .white
label.font = .pretendardSemiBold(size: 24)
label.textAlignment = .center
label.text = "화요일"
return label
}()
// 날짜 레이블 설정
private let dateLabel: UILabel = {
let label = UILabel()
label.textColor = .white // 날짜 텍스트 색상을 흰색으로 설정
label.font = .pretendardSemiBold(size: 58)
label.textAlignment = .center
label.text = "28"
return label
}()
// 날짜 배경 뷰 설정
private lazy var dateBackgroundView: UIView = {
let view = UIView()
view.backgroundColor = .challendarGreen100
view.layer.cornerRadius = 43.125 // 86.25 / 2
view.layer.masksToBounds = true
return view
}()
override init(frame: CGRect) {
super.init(frame: frame)
setupView()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
private func setupView() {
// 내부 셀에 대한 추가 설정이 필요한 경우 여기에 작성
// 모서리를 둥글게 설정
contentView.addSubview(container)
container.snp.makeConstraints {
$0.edges.equalToSuperview()
}
// 요일 레이블 추가
container.addSubview(dayLabel)
dayLabel.snp.makeConstraints { make in
make.top.equalToSuperview().offset(30)
make.leading.trailing.equalToSuperview().inset(16)
}
// 날짜 배경 뷰 추가
container.addSubview(dateBackgroundView)
dateBackgroundView.snp.makeConstraints { make in
make.top.equalTo(dayLabel.snp.bottom).offset(20)
make.centerX.equalToSuperview()
make.width.height.equalTo(138) // 높이와 너비를 138 * 138로 설정
}
// 날짜 레이블 추가
container.addSubview(dateLabel)
dateLabel.snp.makeConstraints { make in
make.center.equalTo(dateBackgroundView)
}
}
}
import UIKit
import SnapKit
class CollectionViewCell: UICollectionViewCell, UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout {
// 상단 캐로셀 컬렉션 뷰 설정
var testCollectionView: UICollectionView = {
let layout = YZCenterFlowLayout()
// 캐로셀 방향 설정
layout.scrollDirection = .horizontal
// 애니메이션 모드 설정
layout.animationMode = YZCenterFlowLayoutAnimation.scale(sideItemScale: 0.6, sideItemAlpha: 0.6, sideItemShift: 0.0)
// 셀 간격 설정
layout.spacingMode = .fixed(spacing: 10)
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout)
collectionView.backgroundColor = .systemBackground
collectionView.register(CarouselCell.self, forCellWithReuseIdentifier: "CarouselCell")
return collectionView
}()
// 초기화 메서드
override init(frame: CGRect) {
super.init(frame: frame)
// 뷰의 배경색
backgroundColor = .challendarBlack90
// 테스트 컬렉션 뷰를 현재 뷰의 서브뷰로 추가
contentView.addSubview(testCollectionView)
// 테스트 컬렉션 뷰의 제약 조건을 설정: 슈퍼 뷰와 동일한 크기
testCollectionView.snp.makeConstraints { make in
make.edges.equalToSuperview()
}
// 테스트 컬렉션 뷰의 델리게이트, 데이터소스를 현재 클래스로 설정
testCollectionView.delegate = self
testCollectionView.dataSource = self
// 테스트 컬렉션 뷰의 배경색을 challendarBlack90 으로 수정
testCollectionView.backgroundColor = .black
// Label을 contentView에 추가
contentView.addSubview(label)
label.snp.makeConstraints { make in
make.center.equalToSuperview()
}
}
// 코드 기반 초기화 메서드
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// label의 text를 설정하고 testCollectionView의 데이터를 다시 로드
func configure(with text: String) {
label.text = text
testCollectionView.reloadData()
}
// 레이블 설정
private let label: UILabel = {
let label = UILabel()
label.textColor = .white // 텍스트 색상을 흰색으로 설정
label.font = .systemFont(ofSize: 18, weight: .bold)
// label.text = "안녕"
return label
}()
// 콜렉션뷰에 10개의 셀을 선언
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
10 // 아이템 개수
}
// 셀 구성
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "CarouselCell", for: indexPath) as? CarouselCell else {
return UICollectionViewCell()
}
// 셀에 대한 설정
return cell
}
// 셀 크기 설정
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: 194, height: 244)
}
}
// CarouselCell 클래스
class CarouselCell: UICollectionViewCell {
private lazy var container: UIView = {
let view = UIView()
view.backgroundColor = .challendarBlack80
view.layer.cornerRadius = 30.0
return view
}()
// 요일 레이블 설정
private let dayLabel: UILabel = {
let label = UILabel()
label.textColor = .white
label.font = .pretendardSemiBold(size: 24)
label.textAlignment = .center
label.text = "화요일"
return label
}()
// 날짜 레이블 설정
private let dateLabel: UILabel = {
let label = UILabel()
label.textColor = .white // 날짜 텍스트 색상을 흰색으로 설정
label.font = .pretendardSemiBold(size: 58)
label.textAlignment = .center
label.text = "28"
return label
}()
// 날짜 배경 뷰 설정
private lazy var dateBackgroundView: UIView = {
let view = UIView()
view.backgroundColor = .challendarGreen100
view.layer.cornerRadius = 43.125 // 86.25 / 2
view.layer.masksToBounds = true
return view
}()
private lazy var dateContainerView: UIView = {
let view = UIView()
view.backgroundColor = .black
view.layer.cornerRadius = 43.125 // 86.25 / 2
view.layer.masksToBounds = true
return view
}()
override init(frame: CGRect) {
super.init(frame: frame)
setupView()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
private func setupView() {
// 내부 셀에 대한 추가 설정이 필요한 경우 여기에 작성
// 모서리를 둥글게 설정
contentView.addSubview(container)
container.snp.makeConstraints {
$0.edges.equalToSuperview()
}
// 요일 레이블 추가
container.addSubview(dayLabel)
dayLabel.snp.makeConstraints { make in
make.top.equalToSuperview().offset(30)
make.leading.trailing.equalToSuperview().inset(16)
}
// 날짜 배경 뷰 추가
container.addSubview(dateBackgroundView)
dateBackgroundView.snp.makeConstraints { make in
make.top.equalTo(dayLabel.snp.bottom).offset(20)
make.centerX.equalToSuperview()
make.width.height.equalTo(138) // 높이와 너비를 138 * 138로 설정
}
// 날짜 레이블 추가
container.addSubview(dateLabel)
dateLabel.snp.makeConstraints { make in
make.center.equalTo(dateBackgroundView)
}
}
}
// 수정 전, 이전 블로그 글의 cell 코드
//
// CollectionViewCell.swift
// Challendar
//
// Created by 채나연 on 5/30/24.
import UIKit
import SnapKit
class CollectionViewCell: UICollectionViewCell, UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout {
// 상단 캐로셀 컬렉션 뷰 설정
var testCollectionView: UICollectionView = {
let layout = YZCenterFlowLayout()
// 캐로셀 방향 설정
layout.scrollDirection = .horizontal
// 애니메이션 모드 설정
layout.animationMode = YZCenterFlowLayoutAnimation.scale(sideItemScale: 0.6, sideItemAlpha: 0.6, sideItemShift: 0.0)
// 셀 간격 설정
layout.spacingMode = .fixed(spacing: 10)
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout)
collectionView.backgroundColor = .systemBackground
collectionView.register(CarouselCell.self, forCellWithReuseIdentifier: "CarouselCell")
return collectionView
}()
// 초기화 메서드
override init(frame: CGRect) {
super.init(frame: frame)
// 뷰의 배경색
backgroundColor = .challendarBlack90
// 테스트 컬렉션 뷰를 현재 뷰의 서브뷰로 추가
contentView.addSubview(testCollectionView)
// 테스트 컬렉션 뷰의 제약 조건을 설정: 슈퍼 뷰와 동일한 크기
testCollectionView.snp.makeConstraints { make in
make.edges.equalToSuperview()
}
// 테스트 컬렉션 뷰의 델리게이트, 데이터소스를 현재 클래스로 설정
testCollectionView.delegate = self
testCollectionView.dataSource = self
// 테스트 컬렉션 뷰의 배경색을 challendarBlack90 으로 수정
testCollectionView.backgroundColor = .black
// Label을 contentView에 추가
contentView.addSubview(label)
label.snp.makeConstraints { make in
make.center.equalToSuperview()
}
}
// 코드 기반 초기화 메서드
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
// label의 text를 설정하고 testCollectionView의 데이터를 다시 로드
func configure(with text: String) {
label.text = text
testCollectionView.reloadData()
}
// 레이블 설정
private let label: UILabel = {
let label = UILabel()
label.textColor = .white // 텍스트 색상을 흰색으로 설정
label.font = .systemFont(ofSize: 18, weight: .bold)
// label.text = "안녕"
return label
}()
// 콜렉션뷰에 10개의 셀을 선언
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
10 // 아이템 개수
}
// 셀 구성
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "CarouselCell", for: indexPath) as? CarouselCell else {
return UICollectionViewCell()
}
// 셀에 대한 설정
return cell
}
// 셀 크기 설정
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: 194, height: 244)
}
}
// CarouselCell 클래스
class CarouselCell: UICollectionViewCell {
private lazy var container: UIView = {
let view = UIView()
view.backgroundColor = .challendarBlack80
view.layer.cornerRadius = 30.0
return view
}()
// 요일 레이블 설정
private let dayLabel: UILabel = {
let label = UILabel()
label.textColor = .white
label.font = .pretendardSemiBold(size: 24)
label.textAlignment = .center
label.text = "화요일"
return label
}()
// 날짜 레이블 설정
private let dateLabel: UILabel = {
let label = UILabel()
label.textColor = .black
label.font = .pretendardSemiBold(size: 58)
label.textAlignment = .center
label.backgroundColor = .challendarGreen100
label.layer.cornerRadius = 34.5
label.layer.masksToBounds = true
label.text = "28"
return label
}()
override init(frame: CGRect) {
super.init(frame: frame)
setupView()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
private func setupView() {
// 내부 셀에 대한 추가 설정이 필요한 경우 여기에 작성
// 모서리를 둥글게 설정
contentView.addSubview(container)
container.snp.makeConstraints {
$0.edges.equalToSuperview()
}
// 요일 레이블 추가
container.addSubview(dayLabel)
dayLabel.snp.makeConstraints { make in
make.top.equalToSuperview().offset(30)
make.leading.trailing.equalToSuperview().inset(16)
}
// 날짜 레이블 추가
container.addSubview(dateLabel)
dateLabel.snp.makeConstraints { make in
make.top.equalTo(dayLabel.snp.bottom).offset(20)
make.centerX.equalToSuperview()
// make.width.height.equalTo(80)
make.width.height.equalTo(138) // 높이와 너비를 138 * 138로 설정
}
}
}
'iOS 앱 개발자 프로젝트' 카테고리의 다른 글
| [iOS] YZCenterFlowLayout 이해하기 (0) | 2024.06.04 |
|---|---|
| [iOS] UICollectionView에서 제네릭으로 코드 수정하기 (0) | 2024.06.03 |
| [iOS] UICollectionView 내의 Carousel UI 수정하기 (1) (0) | 2024.06.03 |
| [iOS] UICollectionViewCell 안에 UICollectionView 넣기 (0) | 2024.06.02 |
| [iOS] UICollectionView에서 Section 나누기 (0) | 2024.06.02 |



