어제 (6월 17일) 우리 프로젝트의 1차 mvp가 출시되었습니다.
속으론 엄청나게 기쁘지만 기쁨도 잠시-
남은 기간 추가적으로 해야할 것들에 집중합니다.
아래의 WWDC23을 참고하면 위젯에서 할 수 있는 많은 것들을 참고할 수 있습니다.
Bring widgets to life - WWDC23 - Videos - Apple Developer
Learn how to make animated and interactive widgets for your apps and games. We'll show you how to tweak animations for entry transitions...
developer.apple.com
구현하고자 하는 위젯은 iOS 16 이상에서만 사용 가능하다. 하지만,
iOS 14에서 추가했던 Widget Extension의 기본적인 코드 구조를 이해하고 넘어가야 한다.
먼저 Widget의 구성(configuration)을 알아보자.
Widget (Configuration)
Provider + View content

1. Provider (snapshot + Timeline entry)
- 위젯의 화면 '갱신'을 담당 → Timeline entry를 포함하여 Timeline을 통해 위젯의 화면을 갱신하도록 요청한다.
- Timeline은 TimeLineEntry로 구성된 배열과 갱신에 대한 policy를 parameter로 가진다.
- 위의 policy는 .atEnd / never / after(_ date: Date)의 3가지가 존재한다.
- snapshot은 위젯의 현재 상태를 나타내는 즉각적인 이미지 [A single immediate snapshot, representing the widget’s current state] 라는 정의만 일단 이해하자.
2. View conent
- 위젯의 화면 담당
WidgetKit
- SwiftUI용 Widget API 및 WidgetKit 프레임워크를 사용
- 위젯을 빌드하고 iOS, iPadOS 및 macOS 어디에서나 사용할 수 있다.

- widget은 app extension을 사용해서 만든다.
- App Extension Programming Guide 그림을 보면 알 수 있듯, app과 app extension는 각각 container가 있다.
- → 기본적으로 데이터 공유가 안된다.
- → 데이터를 공유하려면 shared container를 사용한다.
Widget 만들기
1. File → New → Target → Widget Extension
- Include Configuration App Intent 선택
2. (생성된 위젯 그룹에서) New File → SiriKit Intent Definition File 선택


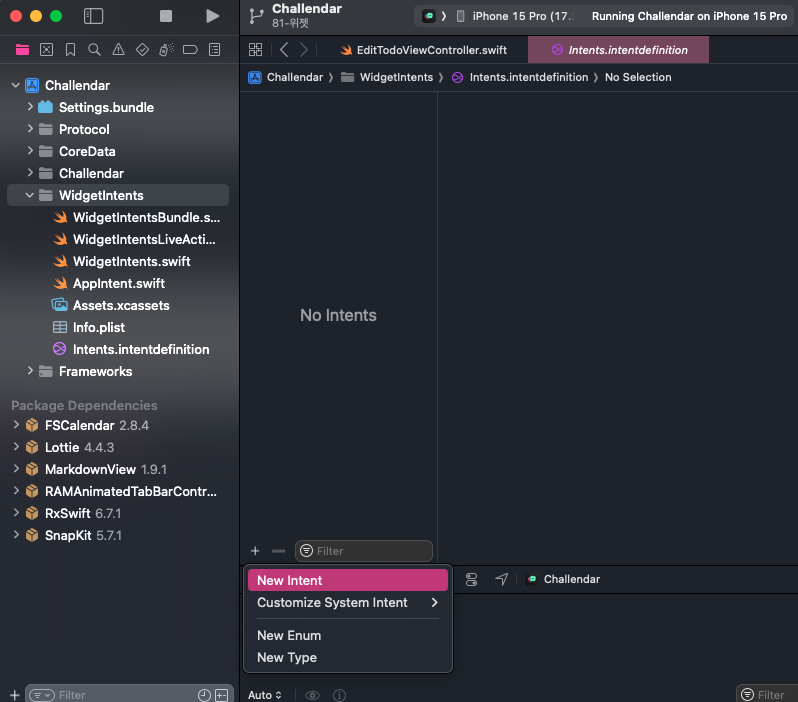
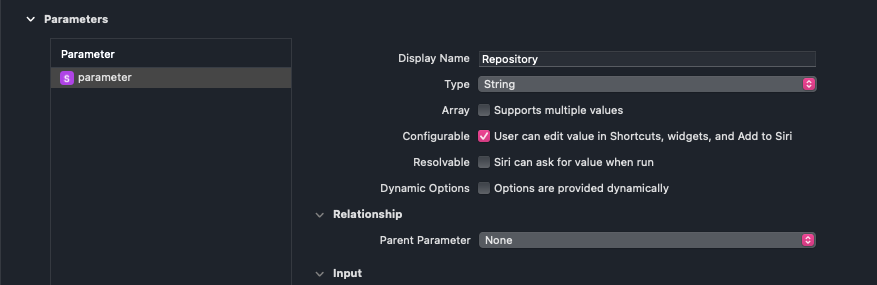
3. 위젯에서 바로가기 메뉴를 사용자가 선택할 수 있게 하려면 Custom Intent와 Type이 필요하다. Intent 파일을 선택하고 + 를 눌러서 New Intent 한다.


1) Intent를 옵션에 사용하겠다.
2) 파라미터 value를 위젯에서 수정하겠다. ← 이 부분이 우리 조가 원하는 방향



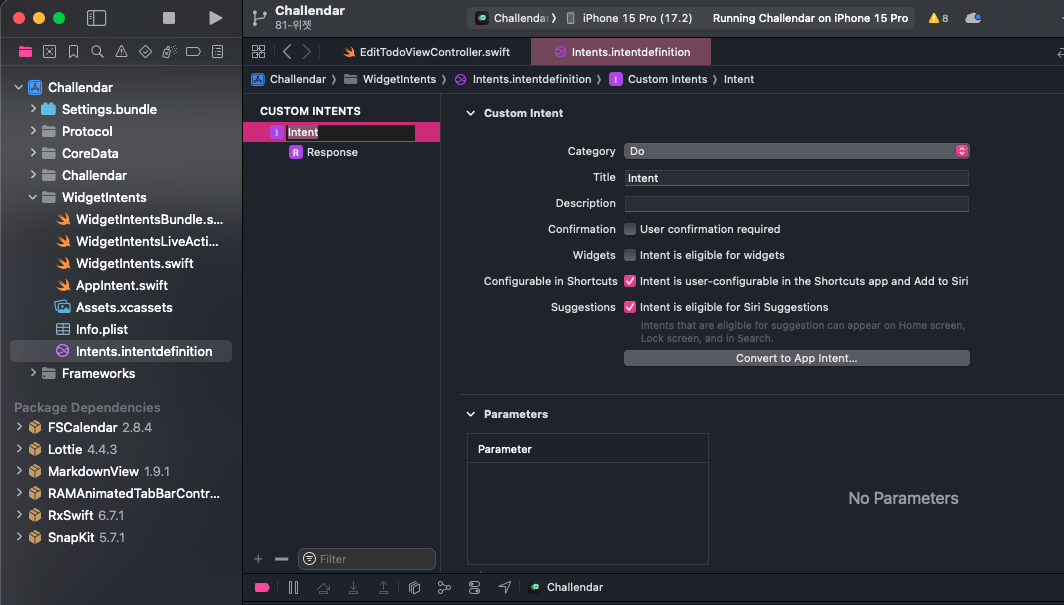
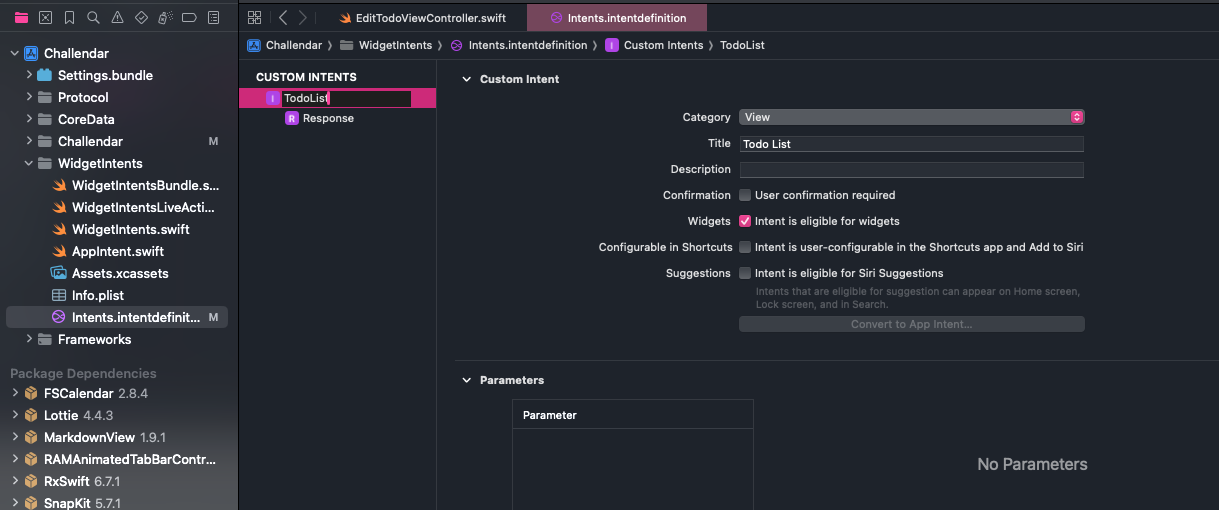
이렇게 추가하면 빌드하면 돌려주면~ XCode는 TodoListIntent를 알아서 만들어준다.
→ Custom Class 쪽 빨간 화살표를 누르면 볼 수 있다.
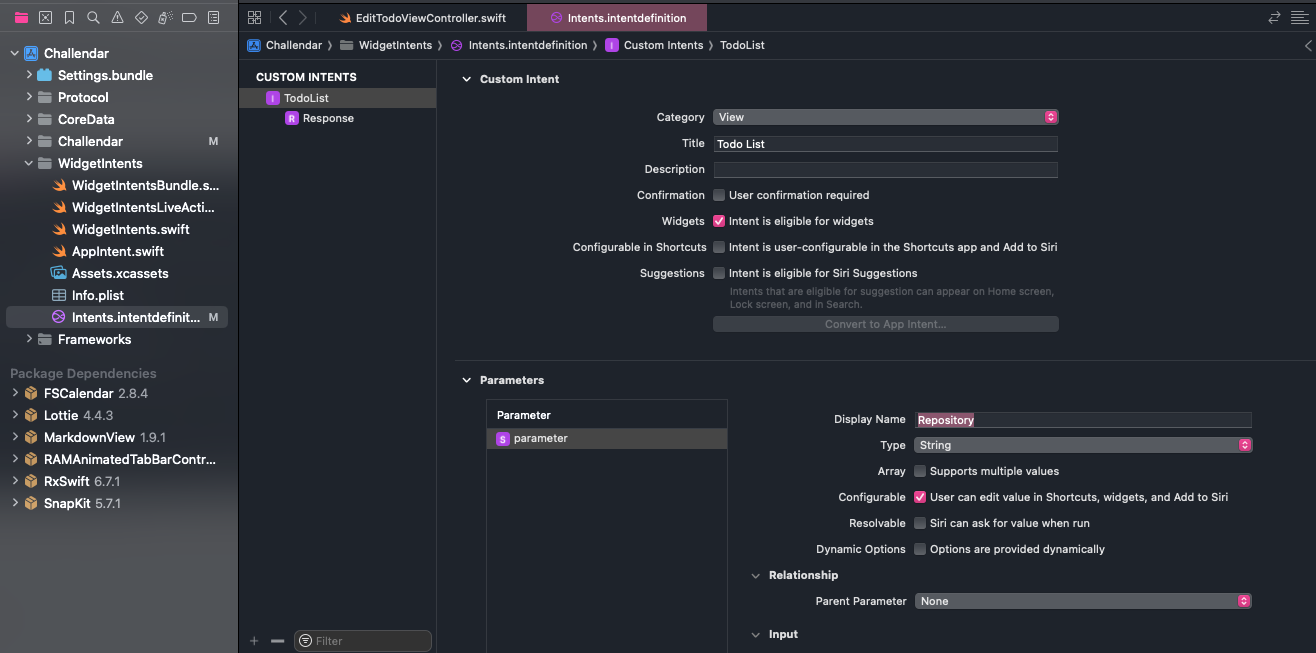
이제 TodoList 인텐트에 repository 파라미터가 추가되었다. (코드에서 이 파라미터를 참조할 수 있다.)
'iOS 앱 개발자 프로젝트' 카테고리의 다른 글
| [iOS] Widget - IntentConfiguration (3) (0) | 2024.06.19 |
|---|---|
| [iOS] Widget - IntentConfiguration (2) (0) | 2024.06.19 |
| [iOS] header에 deleteButton 추가하기 (+ custom header) (0) | 2024.06.09 |
| [iOS] collectionView의 custom header 설정하기 (0) | 2024.06.08 |
| [iOS] picker 버튼을 dropdown UIView와 연결하기 (0) | 2024.06.08 |



