A view..
that allows the scrolling and zooming of its contained views.

A scrollable view.

튜터님의 수업을 들어면서 보는 건 참 쉬운데 해보니 은근히 헷갈리는군요!
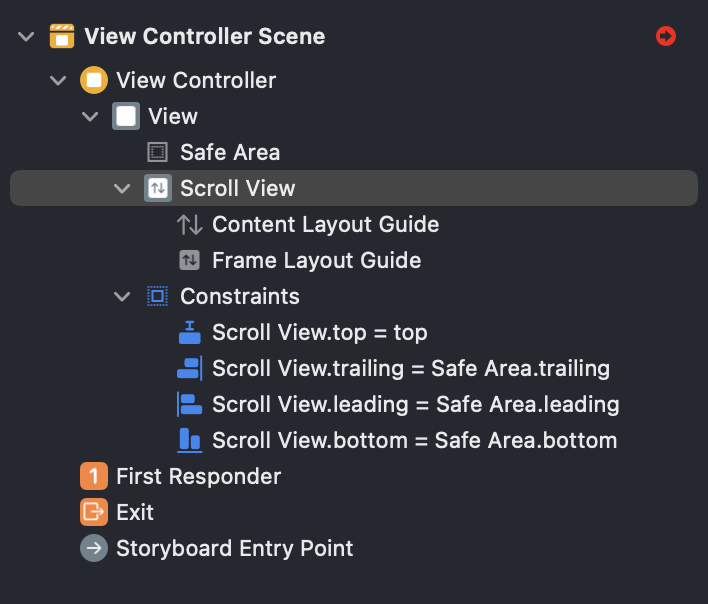
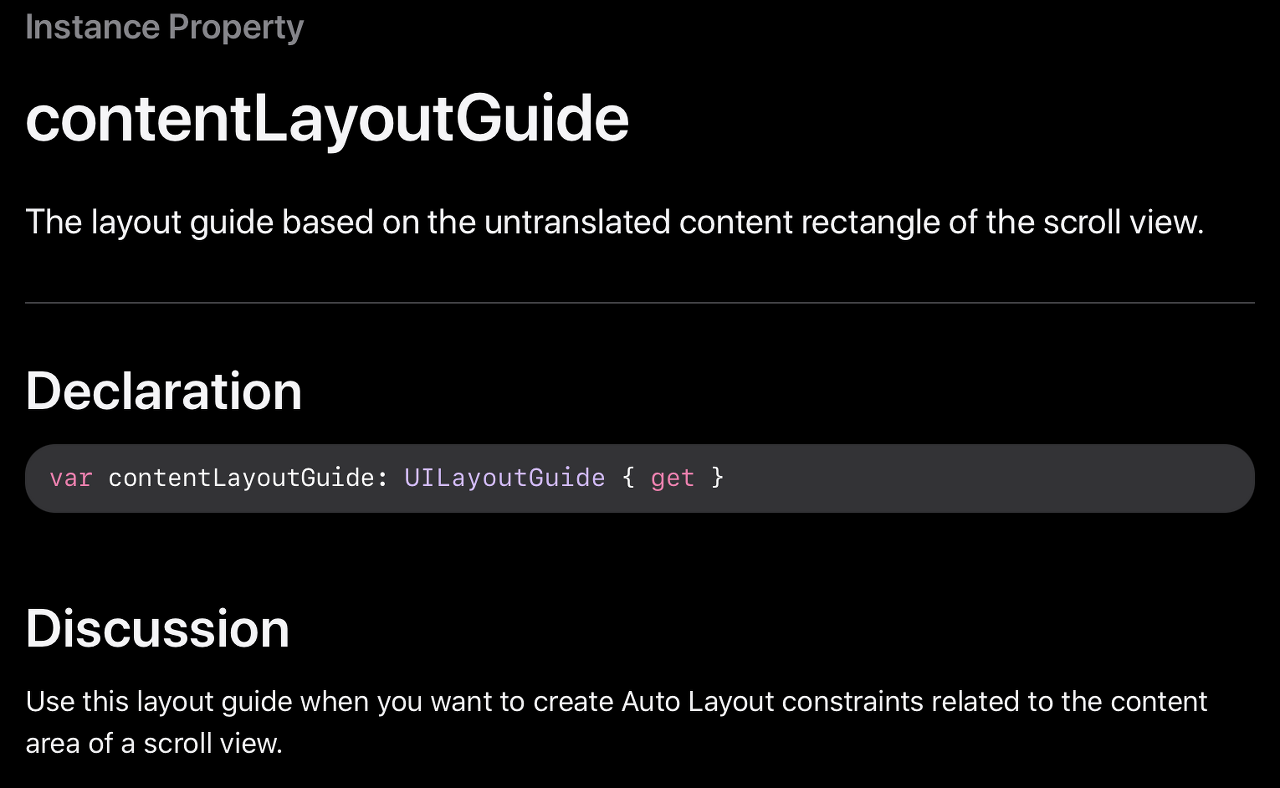
Content Layout Guide
Frame Layout Guide
를 적절하게 사용해서 constraints를 주고
원하는 방향과 사이즈로 스크롤 하도록 autoLayout을 잡아봅니다. 얍얍!



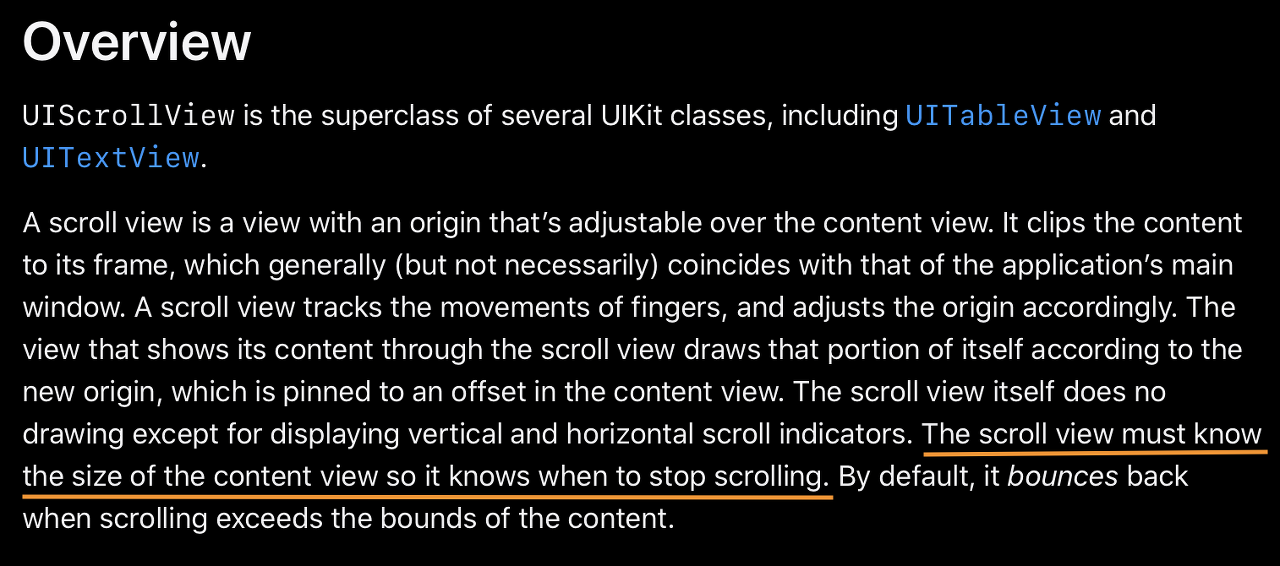
The scroll view must know the size of the content view so it knows when to stop scrolling.
멈추는 때를 알지 못하면 시작하지 않는.. 제법 멋진데?

contentLayoutGuide는 scrollView의 변환되지 않은 컨텐츠 사각형을 기반으로 하는 레이아웃 가이드로, scrollView의 content area와 관련된 부분에 대해 autoLayout의 제약조건들을 생성할 때 사용한다.


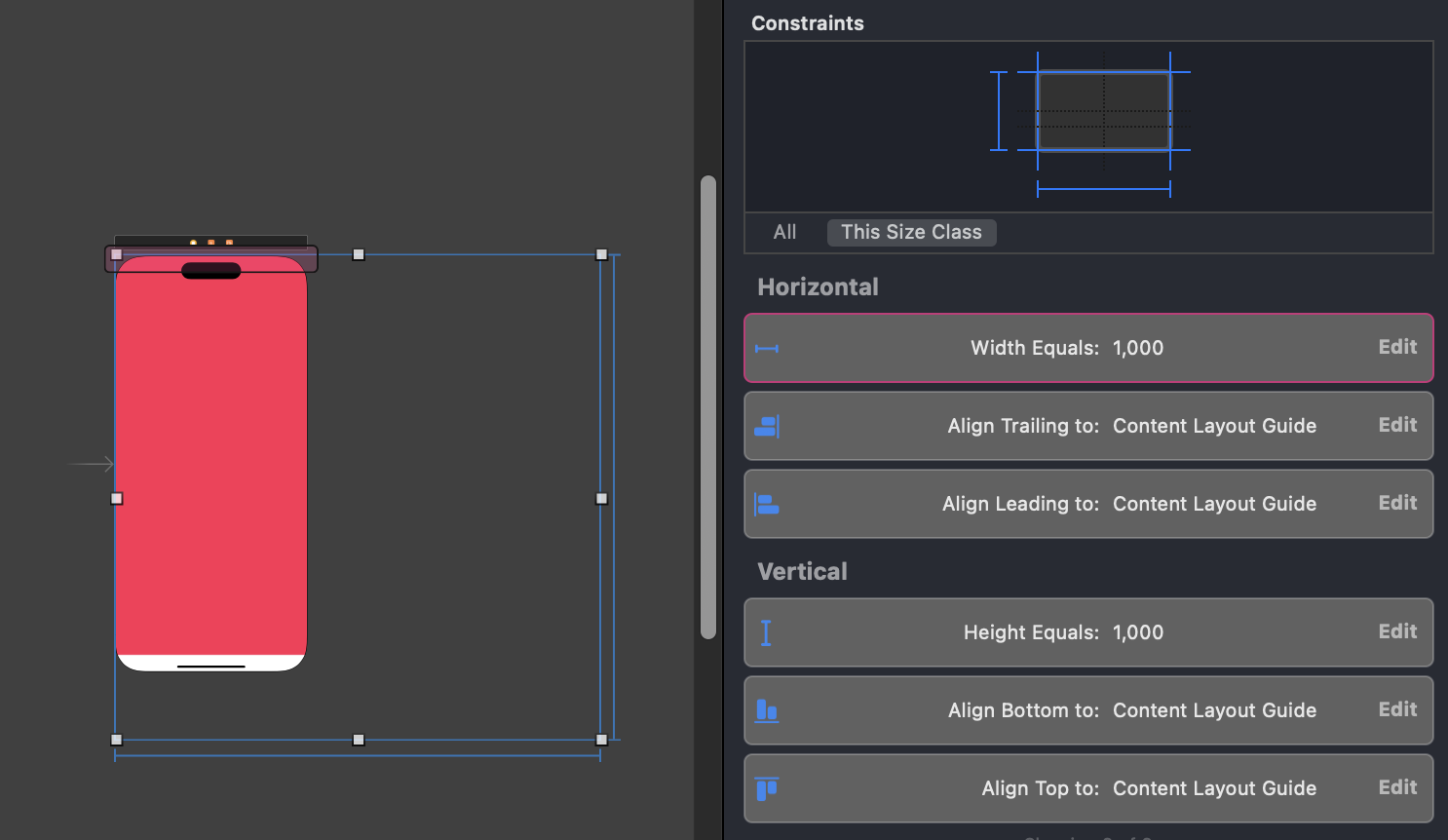
Scroll View 안에서 Content Layout Guide의 사이즈와 View의 사이즈를
아래와 같이 동일하게, 높이와 너비를 1.000으로 확장하여 맞춰주면


UIScrollView | Apple Developer Documentation
A view that allows the scrolling and zooming of its contained views.
developer.apple.com
ScrollView | Apple Developer Documentation
A scrollable view.
developer.apple.com
깜빡한..
Stack View를 사용하여 여러 개의 view를 넣는 건 조만간 추가하도록 하겠습니다.
'iOS 앱 개발자 프로젝트 > iOS 숙련' 카테고리의 다른 글
| [iOS] “Bean Mobility Korea” Application (Day-4 ദ്ദി '֊' )) (0) | 2024.04.25 |
|---|---|
| [iOS] “Bean Mobility Korea” Application (Day-3 ദ്ദി '֊' )) (0) | 2024.04.24 |
| [iOS] “Bean Mobility Korea” Application (Day-2 ദ്ദി '֊' )) (2) | 2024.04.23 |
| [iOS] “Bean Mobility Korea” Application (Day-1 ദ്ദി '֊' )) (2) | 2024.04.22 |
| [iOS] 기술 면접 준비 (2) | 2024.04.16 |



