어제(Day2)에 이어 오늘은
figma를 활용한 비주얼 컨셉 회의를 통해 다양한 레퍼런스들을 보고,
상단 컬러와 타이틀, 프로필 이미지 삽입, 아이콘 통일성 등
논의된 여러 이슈를 하나씩 차례로 수정해 보았습니다.
디자인 이슈와 더불어,
gitHub으로 협업하는 연습도 여러번 해 보며,
명령어를 통한 git 사용에 익숙해지는 시간을 가졌습니다. .- ̗̀(˶'ᵕ'˶) ̖́-
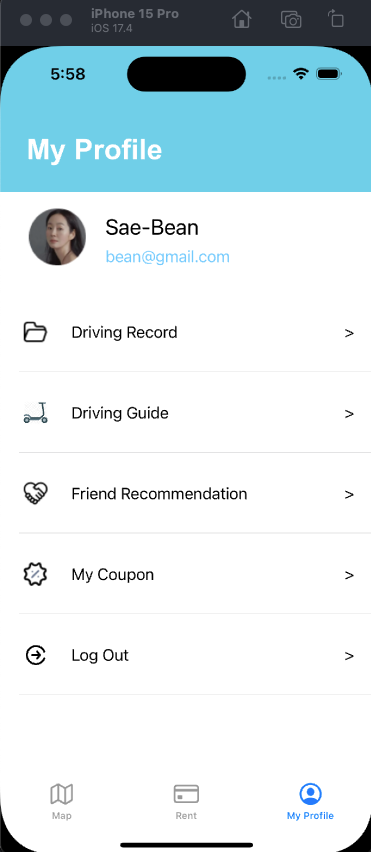
1차적으로 간단하게,
상단 컬러영역 지정, 볼드한 텍스트, User Name 좌측 프로필 이미지 삽입 영역 지정하고,
사이즈가 동일한 아이콘으로 전체적인 UI 를 수정했다. 간단한 수정만으로도 이전보다 많이 개선된 느낌이 났다.

(로고 이미지를 통째로 넣으면 tap 했을 때 아래와 같이 테두리 자국(?)이 남아서 배경을 지워서 깨끗하게 다시 넣어주었다. ㅎㅎ)

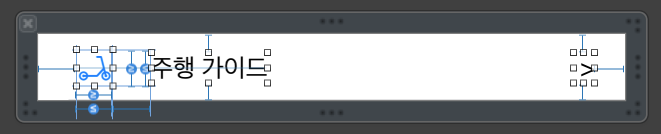
.xib 로 구현한 ProfileTableViewCell.xib ▽

profileTableViewCell code ▽
import UIKit
class ProfileTableViewCell: UITableViewCell {
@IBOutlet weak var iconImageView: UIImageView!
@IBOutlet weak var arrowLabel: UILabel!
@IBOutlet weak var titleLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}

'iOS 앱 개발자 프로젝트 > iOS 숙련' 카테고리의 다른 글
| [iOS] “Bean Mobility Korea” Application (Day-5 ദ്ദി '֊' )) + 기술 면접 (0) | 2024.04.26 |
|---|---|
| [iOS] “Bean Mobility Korea” Application (Day-4 ദ്ദി '֊' )) (0) | 2024.04.25 |
| [iOS] SwiftUI: UIScrollView (0) | 2024.04.24 |
| [iOS] “Bean Mobility Korea” Application (Day-2 ദ്ദി '֊' )) (2) | 2024.04.23 |
| [iOS] “Bean Mobility Korea” Application (Day-1 ദ്ദി '֊' )) (2) | 2024.04.22 |



